13.Créer un site internet avec Joomla!
13.3.Administration de Joomla!
13.3.10.Edition du template proposé par défaut
L'apparence globale du site web est définie par des modèles (ou templates). Dans l'exemple que nous étudions, le modèle utilisé est celui proposé par défaut (dans la version 1.5 de Joomla!) et qui est baptisé "rhuk_mikyway". Dans ce chapitre, nous allons voir comment supprimer le logo Joomla! (qui vole la vedette à notre propre logo). Mais attention, la procédure décrite ici ne s'applique qu'à ce template.
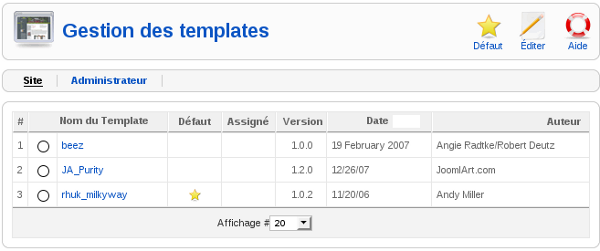
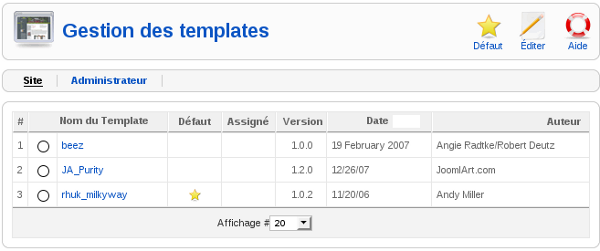
Pour modifier le template, sélectionnez "Gestion des templates" dans le menu "Extensions".


 |
|
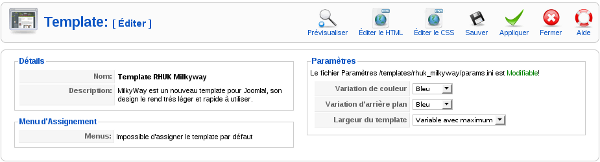
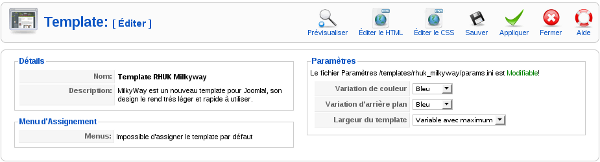
Cliquez sur le lien "rhuk_mikyway" pour accéder à l'écran de présentation du modèle

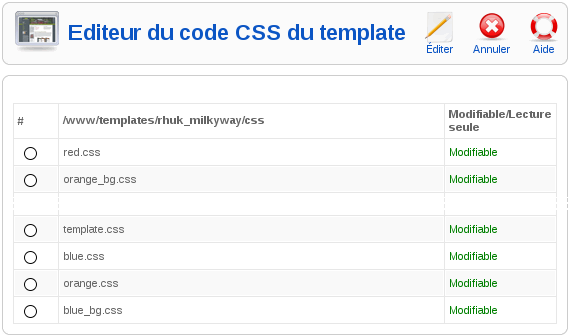
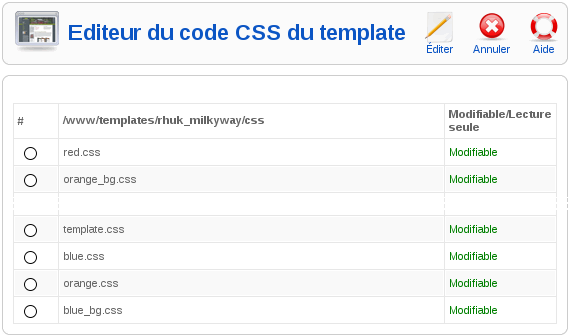
Ces formats de fichiers nécessitent un apprentissage qui peut être long et que par conséquent nous ne couvrirons pas là. Néanmoins, pour l'objectif que nous nous sommes fixés (suppression du logo Joomla! dans l'entête) vous devez cliquer sur le bouton "Editer le CSS". Apparaît alors une (longue) liste de fichiers


|

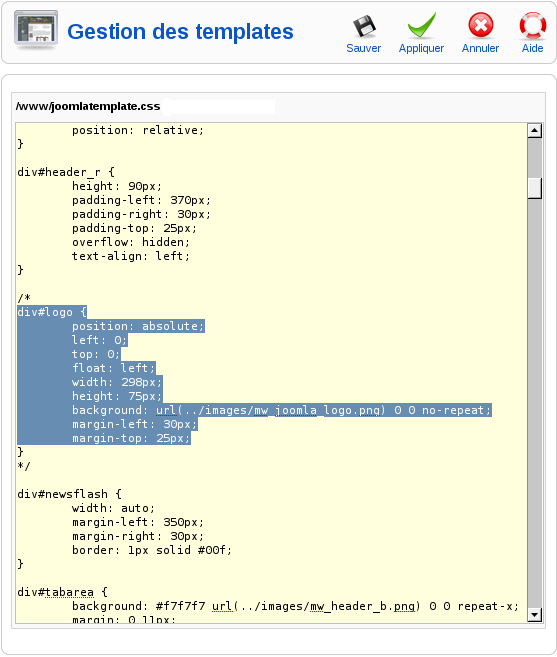
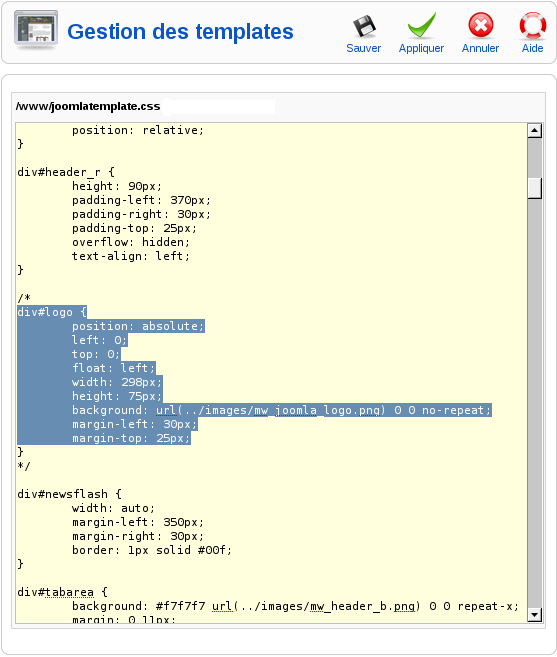
Sélectionnez (via le bouton radio) le template "template.css" et cliquez sur le bouton "Editer".

 . Le logo Joomla! a bien disparu mais notre logo n'est pas collé à gauche.
. Le logo Joomla! a bien disparu mais notre logo n'est pas collé à gauche.

 . Le logo Joomla! a bien disparu mais notre logo n'est pas collé à gauche.
. Le logo Joomla! a bien disparu mais notre logo n'est pas collé à gauche.
Pour y remédier, retournez dans l'écran d'édition du CSS template.css et dans le bloc div#header_r (placé juste au dessus du bloc div#logo précédemment modifié) remplacez la valeur 370px affectée à padding-left par 30px (par exemple, ou moins si vous le voulez plus à gauche, ou plus si vous le voulez plus à droite). Une nouvelle prévisualisation... et voilà le résultat.